In this article we are going to see some good stuff and example of Web Storage. We are developing TODO list for the individual. All the TODO data will be stored in your local browser.
Learning any new stuff with example always helps us to understand it very deeply. So here we have used TODO list example.
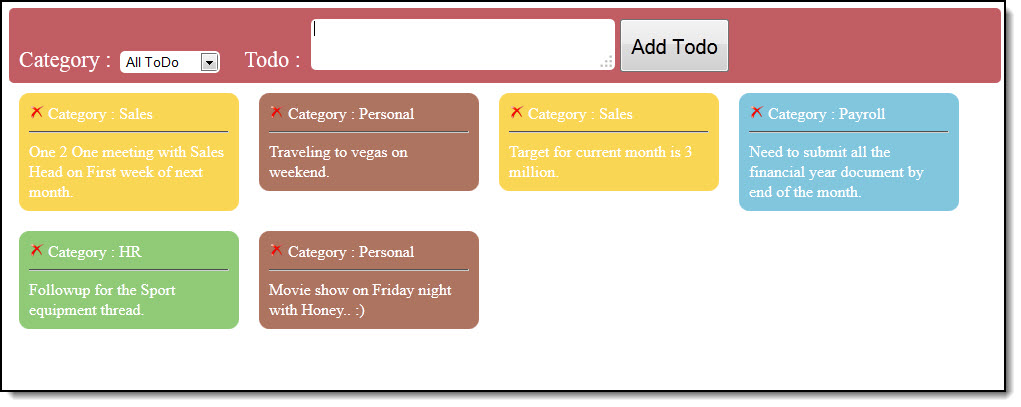
Above screenshot is what we are going to develop. Let me give you basic idea about our requirement.
1) Notes should be stored and retrieved very quickly.
2) Notes should be filter with Category.
3) Notes should be color with different category
4) Notes should be removed if user wants.
Use of Web Storage:
Web storage can hold data in MBs. It can hold 2.5 to 10 MB of data depending on browsers. you can even test yourself. Although i have never tried it but some wiki documents provides such data.
Let we start with providing you basic operations like add/update/delete on web storage data. After getting idea about basic concept we will create simple TODO application as shown in above screen. We have used CSS and Javascript to make it like professional application. We will take code snippet from our example to present basic operations.
1) Add new item in Web Storage
var storage = JSON.parse(localStorage.getItem('ToDoList'));
if (!storage) {
storage = [];
localStorage.setItem('ToDoList', JSON.stringify(storage));
} As you can see in above code we have used
localStorage.getItem to check if 'ToDoList' key is exist in the local storage for particular browser.Secondly, We are using JSON.parse to get array data. We need to store TODO category and information. we have used single dimensional array for datastorage. JSON.parse is used to convert array data into string repesentation. AndJSON.Stringify can be used to convert array into string representation to store it back in local storage.
you need to keep it in mind that Web storage can hold only string data.
2) Update item in Web Storage
localStorage.setItem method in the first code snippet can be used to update item in the web storage. if you have existing key ToDoList in the web storage then it will update it's data specified by second parameter.3) Remove item in Web Storage
var storage = JSON.parse(localStorage.getItem('ToDoList'));
storage.splice(itemId - 1, 2);
localStorage.setItem('ToDoList', JSON.stringify(storage)); In our case we need to remove item from the array list. we have one dimensional array to store category and it's note value. category will be stored in all odd indexes while todo notes will be stored in all even indexes. We need to remove two item from array to remove particular notes.
In given example we have used splice to remove from the array. first parameter of splice define index from where we need to remove item while the second parameter defines number items we need to be removed.
And at last we have update array list. if we are not using array and if we have single key/value pair for storing in web storage then we can use removeItem method of localStorage.
Hope this information is enough to start working with web storage of html5. Now we will see the code for creating your personal todo list.
Important Code:
function loadNotes() {
var storage = JSON.parse(localStorage.getItem('ToDoList'));
if (!storage) {
storage = [];
localStorage.setItem('ToDoList', JSON.stringify(storage));
}
var displayArea = document.getElementById("displayArea");
var currentFilter = document.getElementById("slSearchCategory").value;
var innerDiv = "";
for (var i = storage.length - 1; i >= 0; i = i - 2) {
if (currentFilter == storage[i - 1] || currentFilter == "") {
var todoColor = 'AD7460';
switch (storage[i - 1]) {
case 'HR':
todoColor = '90CA77';
break;
case 'Payroll':
todoColor = '81C6DD';
break;
case 'Sales':
todoColor = 'F9D654';
break;
case 'Personal':
todoColor = 'AD7460';
break;
default:
todoColor = 'AD7460';
break;
}
innerDiv += "<div class='displayToDo' style='background:#" + todoColor + "'><input type='image' src='delete.png' width='15px' height='15px' onclick='removeMe(" + i + ")' /> Category : " + storage[i - 1] + " <hr /> " + storage[i] + "</div>";
}
}
if (innerDiv != undefined) {
displayArea.innerHTML = innerDiv;
}
else {
displayArea.innerHTML = "";
} First of all we are taking all the todo that we have stored in the array called ToDoList. Once we have data we are ready to render data on the html page. we have one static div with id='displayArea'. Then for each item in the array we will iterate and check for the category of particular todo item. According to category we will assign hex color value into one variable. once we are ready with the color hex code we are dynamically creating html divs. Once we have ready html code we can set as innerHtml.
At last we have added condition to check if innerDiv value is updated with some dynamic data or not. In case of empty web storage array innerDiv value will be undefined.
function SaveNotes() {
var category = document.getElementById("slSearchCategory").value;
var todo = document.getElementById("txtToDo").value;
if (category == "") {
alert("Please select Category.");
return;
}
var storage = JSON.parse(localStorage.getItem('ToDoList'));
var arrayLength = storage.length;
storage[arrayLength] = category;
storage[arrayLength + 1] = todo;
localStorage.setItem('ToDoList', JSON.stringify(storage));
category = "";
loadNotes();
clearNote();
}
Above Javascript function will be called when you click on the 'Add TODO' button. We need the category and todo note as input from the dropdown list and textArea respectively. After getting data we have added validation to check if user have clicked button without selecting correct category. Once you have correct data you are ready to add new item into the web storage array. And last two steps is to load Notes again and Clear the TextArea(todo that you have entered).
We have also used some CSS3 features to display round corner div. this will really help to designer. when we do not have CSS3 we need to do a lot of work to handle such situation.
.displayToDo
{
-moz-border-radius: 10px<span class="code-none">;
border-radius<span class="code-none">: 10px<span class="code-none">;
height<span class="code-none">: Auto<span class="code-none">;
width<span class="code-none">: 200px<span class="code-none">;
color<span class="code-none">: #ffffff<span class="code-none">;
float<span class="code-none">: left<span class="code-none">;
margin<span class="code-none">: 10px<span class="code-none">;
padding<span class="code-none">: 10px<span class="code-none">;
<span class="code-none">} </span></span></As you can see in the above CSS code we have displayToDo CSS class. if you have observed we are applying this CSS class to dynamically generated div. This style will be applied immediately when DOM will be updated with given innerHTML dynamic text.

This is easy and doesn't cost the clicker money but the problem is getting these individuals together. For those who do not have much experience, there are many sites that offer a free book on how to better sell their products through Facebook fans, so do not wait, build your site and buy some fans now. Facebook fans offers the opportunity for you to be spontaneous and quick responses as well as receive messages from your users.
ReplyDeletemy homepage :: http://socialbears.com/facebook-fans/