Facebook Comments is a Social Plugin and you can use it by integrating in your website but Why?
Because most people are signed into Facebook when they browse the Web, enabling Facebook comments on your website is a great way to encourage people to leave comments. It also curbs spam. While many solutions purport to reduce spam comments on WordPress, most are either ineffective or frustrate visitors by blocking legitimate comments.
Feature-rich commenting solutions such as IntenseDebate and Disqus have benefits, of course, because they allow users to comment using Facebook and a number of other services; but before visitors can comment, they have to grant access to the application, an additional step that discourages some from commenting. By comparison, integrating Facebook comments directly enables visitors to comment with no fuss. Also, this commenting system allows users to comment by signing into Facebook, Yahoo, AOL or Hotmail.
The Benefits of Adding Comments via Facebook
I won’t push too hard on whether or not you actually need this feature on your own blog. Every site has their own set of priorities and best practices. But, for the sake of argument, let’s look at the pros of adding Facebook comments to your WordPress site.
Here is a list of features:
Because most people are signed into Facebook when they browse the Web, enabling Facebook comments on your website is a great way to encourage people to leave comments. It also curbs spam. While many solutions purport to reduce spam comments on WordPress, most are either ineffective or frustrate visitors by blocking legitimate comments.
Feature-rich commenting solutions such as IntenseDebate and Disqus have benefits, of course, because they allow users to comment using Facebook and a number of other services; but before visitors can comment, they have to grant access to the application, an additional step that discourages some from commenting. By comparison, integrating Facebook comments directly enables visitors to comment with no fuss. Also, this commenting system allows users to comment by signing into Facebook, Yahoo, AOL or Hotmail.
The Benefits of Adding Comments via Facebook
I won’t push too hard on whether or not you actually need this feature on your own blog. Every site has their own set of priorities and best practices. But, for the sake of argument, let’s look at the pros of adding Facebook comments to your WordPress site.
Here is a list of features:
- *Facebook notification for likes/replies to comments
- *Comments can be posted to the Facebook wall with one click
- *Replies to the comment on the wall will be shown on your site as well
- *User authentication through Facebook or services like Yahoo!, AOL & Hotmail
- *Grammar filter (adds punctuation, trims extra whitespace, fix common grammar mistakes etc.)
- *Less trolling, more discussion
1. Create a Facebook Application
To use Facebook comments on your website, create a new comment application for your website on the Facebook Application page. This step is required, whether you add Facebook comments manually using a third-party plugin or with the official Facebook plugin.
Simply click on the “+ Create New App” button on the Facebook Application page, and enter a unique name for your application in the “App Display Name” field. The “App Namespace” field doesn’t have to be filled in for Facebook comments (it’s used with the Facebook Open Graph Protocol).
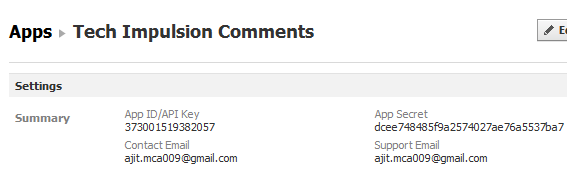
You will then be provided with an “App ID/API key” and an “App secret key.”
You don’t need to remember these numbers because the official Facebook comments plugin automatically inserts them into the code that you need to add to your website.
2. Add the Code to Your Website
Next, go back to the Facebook Comments plugin page and get the code for your website. The box allows you to change the URL on which comments will be placed, the number of comments to be shown, the width of the box and the color scheme (light or dark).
*href- The URL for this Comments plugin. News feed stories on Facebook will link to this URL.
*width- The width of the plugin in pixels. The minimum recommended width is 400 pixels.
*colorscheme- The color scheme for the plugin (either light or dark).
*num_posts- The number of comments to show by default. The default is 10, and the minimum is 1.
*mobile(beta)- Whether to show the mobile version. The default is
false.
When you click on the “Get Code” button, a box will appear with your plugin code (choose the HTML5 option, because FBML is being deprecated). Make sure to select the application that you set up earlier for your comments so that the correct application ID is added to the code.
Paste the first piece of code on your Page Head <head> "First code" </head>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=373001519382057";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=373001519382057";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Put the second line of code where you want to show the comments.
<div class="fb-comments" data-href="http://techimpulsion.com" data-num-posts="2" data-width="470"></div>
Lets Have a Look
| Posted by Azziet Singh follow me on twitter |






Comments
Post a Comment